Voyons maintenant comment afficher les nombres négatifs en rouge. Voici le code utilisé :
async function negatifEnRouge() {
await Excel.run(async (context) => {
const plage = context.workbook.worksheets.getActiveWorksheet().getRange("B2:C5");
const condFormat = plage.conditionalFormats.add(Excel.ConditionalFormatType.cellValue);
condFormat.cellValue.rule = { formula1: "=0", operator: "LessThan" };
condFormat.cellValue.format.font.color = "red";
});
}
Après avoir récupéré la plage sur laquelle on désire appliquer la mise en forme conditionnelle :
const plage = context.workbook.worksheets.getActiveWorksheet().getRange("B2:C5");
On ajoute une mise en forme conditionnelle en fonction de la valeur des cellules (cellValue) sur la plage :
const condFormat = plage.conditionalFormats.add(Excel.ConditionalFormatType.cellValue);
Puis on définit la règle de mise en forme dans la propriété rule :
condFormat.cellValue.rule = { formula1: "=0", operator: "LessThan" };
Cette propriété est un objet JSON composé de deux ou trois couples clé/valeur :
{
formula1: 'form1',
formula2: 'form2',
operator: 'op'
}
Les formules sont du type =0, >=15, <0, etc..
L’opérateur est un des suivants : Invalid, Between, NotBetween, EqualTo, NotEqualTo, GreaterThan, LessThan, GreaterThanOrEqual ou LessThanOrEqual.
Dans cet exemple, on comprend que la mise en forme conditionnelle concerne les cellules dont la valeur est inférieure à zéro :
{ formula1: "=0", operator: "LessThan" }
La dernière instruction définit la couleur à affecter aux cellules lorsque la condition est vérifiée :
condFormat.cellValue.format.font.color = "red";
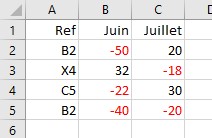
Voici le résultat :