Voyons comment récupérer les propriétés du graphique actif (si aucun graphique n’est actif lorsque vous exécutez le code, une erreur sera générée). Nous allons raisonner sur ce graphique :

Voici le code utilisé :
async function run() {
await Excel.run(async (context) => {
const wb = context.workbook;
const graphique = wb.getActiveChart();
graphique.load(['chartType', 'height', 'title', 'width']);
await context.sync();
console.log(`Titre du graphique : ${graphique.title.text}`);
console.log(`Type du graphique : ${graphique.chartType}`);
console.log(`Dimensions : ${graphique.width} x ${graphique.height}`);
});
}
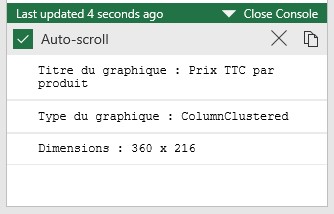
Et voici le résultat :

Le code est assez simple.
La première instruction récupère le classeur et le stocke dans la constante wb :
const wb = context.workbook;
La deuxième instruction récupère le graphique actif et le stocke dans la constante graphique :
const graphique = wb.getActiveChart();
Les propriétés chartType, height, title et with de l’objet graphique sont lues avec la fonction load() :
graphique.load(['chartType', 'height', 'title', 'width']);
L’instruction suivante synchronise l’état entre les objets proxy de JavaScript et les objets réels dans Excel. Après son exécution, les propriétés chartType, height, title et with reflètent les caractéristiques du graphique :
await context.sync();
Les instructions console.log() suivantes affichent ces propriétés dans la console en utilisant des chaînes de caractères avec des expressions incluses :
console.log(`Titre du graphique : ${graphique.title.text}`);
console.log(`Type du graphique : ${graphique.chartType}`);
console.log(`Dimensions : ${graphique.width} x ${graphique.height}`);


