Plusieurs métadonnées (aussi appelées propriétés du document) peuvent être associées aux classeurs Excel. Par exemple, le nom de l’auteur, les commentaires attachés au classeur, la date de création du classeur, etc..
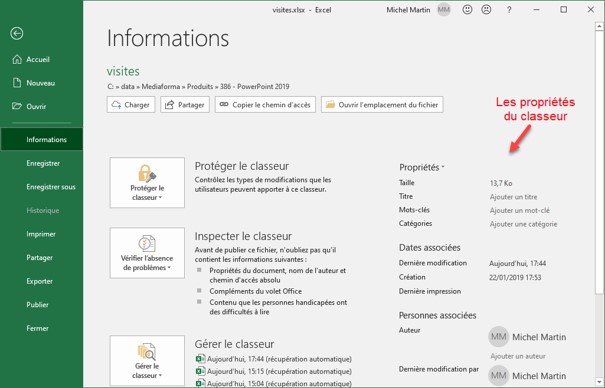
Ces propriétés sont définies dans l’écran backstage d’Excel, en sélectionnant l’onglet Fichier dans le ruban :

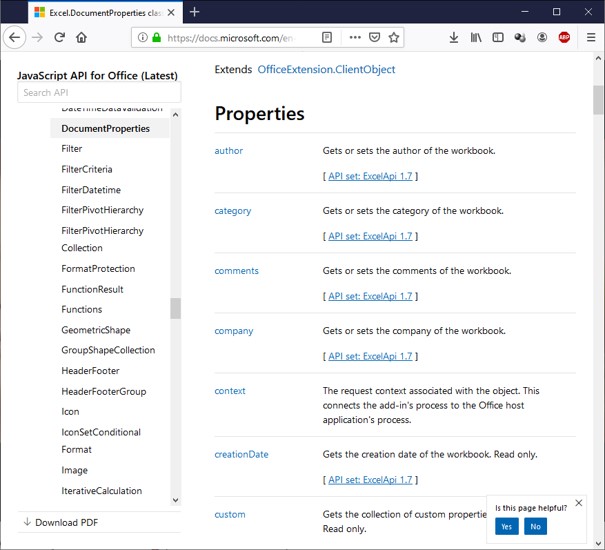
Pour avoir une liste exhaustive des propriétés qui peuvent être attachées à un classeur, consultez cette page :
https://docs.microsoft.com/en-us/javascript/api/excel/excel.documentproperties?view=office-js

Pour lire une ou plusieurs propriétés du classeur, vous utiliserez la méthode load() sur l’objet workbook.properties. Passez le nom des propriétés à récupérer en paramètres à la fonction load(). Les propriétés peuvent être définies dans une chaîne ou dans un tableau. Elles doivent être séparées entre elles par des virgules.
Supposons par exemple que vous vouliez connaitre :
- Le nom du classeur.
- Le nom de l’auteur.
- La date de création du classeur.
Vous utiliserez le code suivant :
async function run() {
await Excel.run(async (context) => {
let wbProp = context.workbook.properties;
wbProp.load('author, title, creationDate');
// Ou, sous la forme d'un tableau de chaînes
// wbProp.load(['author', 'title', 'creationDate']);
await context.sync();
console.log('Auteur : ' + wbProp.author);
console.log('Titre : ' + wbProp.title);
console.log('Date de création du classeur : ' + wbProp.creationDate.toLocaleDateString());
});
}
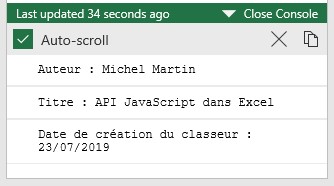
Voici un exemple d’exécution :

Remarque
La méthode load() n’est nécessaire que lorsque vous souhaitez lire les propriétés sur un objet proxy. Si vous définissez des propriétés ou appliquez des méthodes sur un objet proxy, la méthode load() n’est pas nécessaire.
Remarque
Il est possible de faire référence à des constantes, variables et propriétés sans utiliser l’opérateur de concaténation de JavaScript. Pour cela, vous devez utiliser des chaînes de caractères avec des expressions incluses :
-
Délimitez les chaînes par des apostrophes penchées obtenues en appuyant simultanément sur les touches Alt Gr et 7.
-
Insérez des constantes, variables ou propriétés dans la chaîne à l’intérieur d’une déclaration ${…}.
Ces instructions :
console.log('Auteur : ' + wbProp.author);
console.log('Titre : ' + wbProp.title);
console.log('Date de création du classeur : ' + wbProp.creationDate.toLocaleDateString());
Deviennent alors :
console.log(`Auteur : ${wbProp.author}`);
console.log(`Titre : ${wbProp.title}`);
console.log(`Date de création du classeur : ${wbProp.creationDate.toLocaleDateString()}`);


