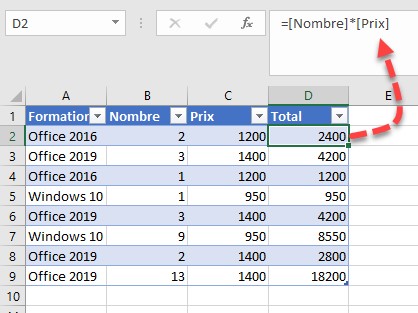
Cette section va vous montrer comment sélectionner la ligne de titre dans le tableau.
async function selTitres() {
await Excel.run(async function(context) {
let feuille = context.workbook.worksheets.getActiveWorksheet();
let t = feuille.tables.getItem("ventes");
t.getHeaderRowRange().select();
});
}
Après avoir récupéré le tableau ventes dans la feuille courante :
let feuille = context.workbook.worksheets.getActiveWorksheet();
let t = feuille.tables.getItem("ventes");
La méthode getHeaderRowRange().select() est appliquée au tableau :
t.getHeaderRowRange().select();