Ca y est, vous allez enfin écrire votre premier snippet dans Script Lab. Je sais que vous êtes impatient, alors, commençons tout de suite. Rassurez-vous, vous n’éprouverez aucune difficulté à écrire ce premier code, je vous le promets.
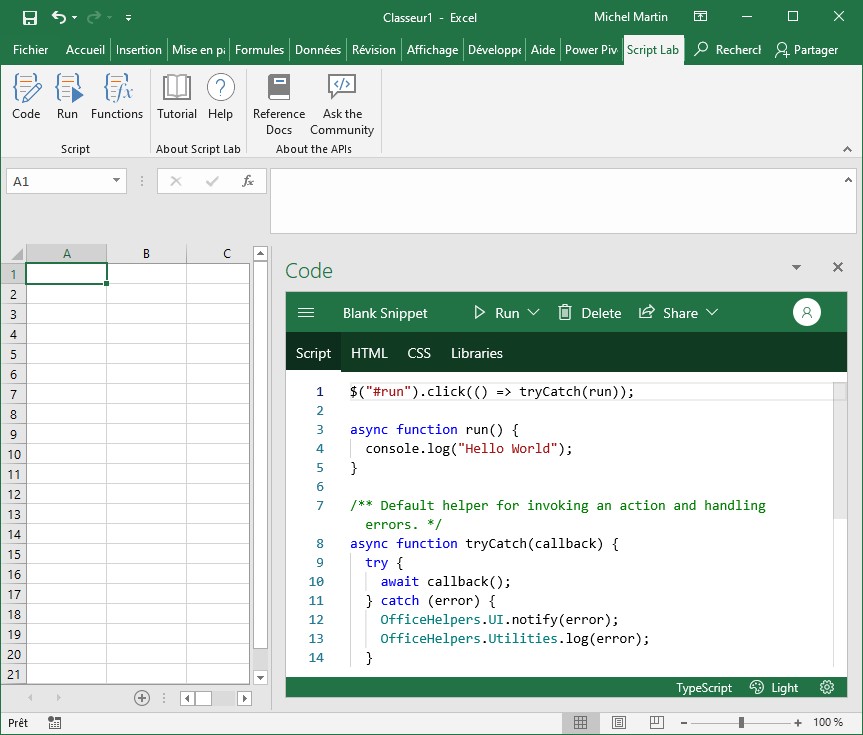
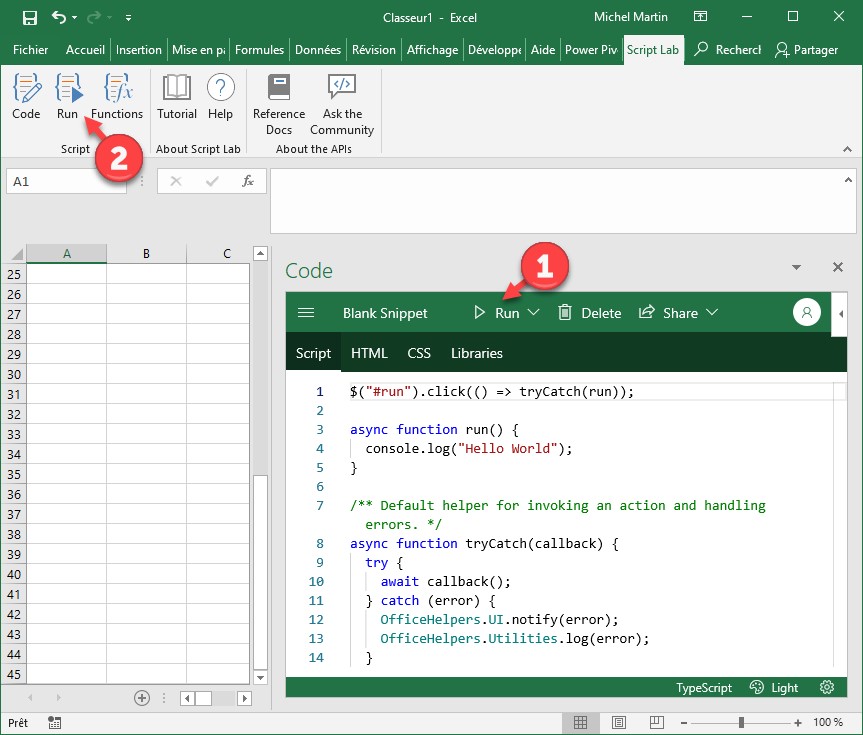
Après l’installation de Script Lab et le clic sur l’icône Code du ruban, un exemple de code simpliste s’affiche. Il s’agit d’un simple Hello World. Je vous l’avais dit, aucune difficulté pour écrire ce code … puisqu’il est déjà écrit.
Nous allons décortiquer ce code en détail. Cette étape est très importante. Elle conditionne toute la suite du livre. Passez le temps nécessaire pour bien l’assimiler.
Dans la partie supérieure du volet Code, remarquez les onglets Script, HTML, CSS et Libraries. Ils contiennent respectivement le code JavaScript/TypeScript, le code HTML et CSS de l’interface et les bibliothèques utilisées par le snippet.
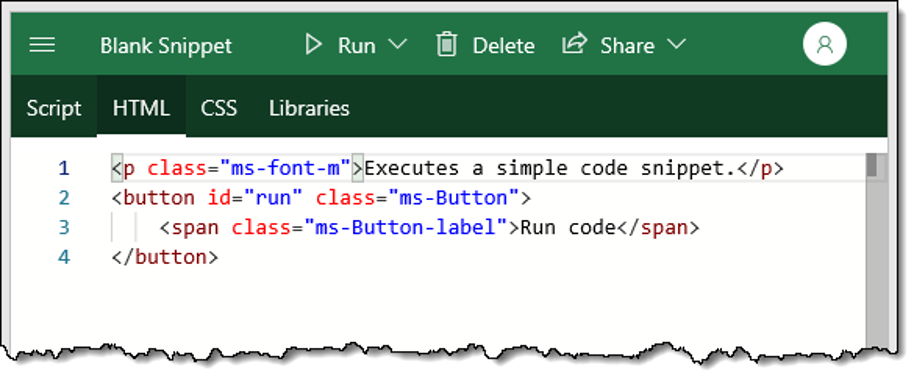
Commençons par l’onglet HTML. Il contient les balises HTML de l’interface homme-machine (IHM) du snippet. C’est ce code qui s’affiche dans le volet Run lorsque vous cliquez sur l’icône Run du ruban. Dans cet exemple, l’interface comporte un texte dans un paragraphe (balise <p>)et un bouton (balise <button>) sont le label a été placé dans une balise <span> :

Remarquez les attributs class et id. Il vous permettront de styler les éléments en CSS et d’y faire référence en JavaScript/TypeScript.
L’onglet CSS ne contient aucune instruction. Libre à vous de compléter cet onglet pour styler l’interface.
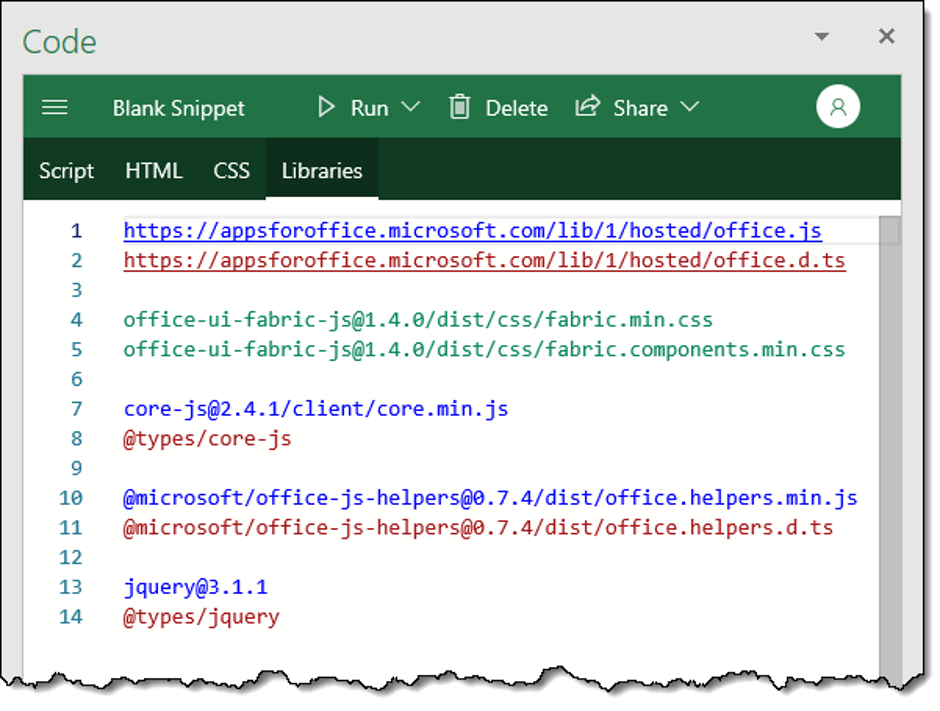
L’onglet Libraries fait référence aux bibliothèques JavaScript, TypeScript et jQuery utilisées par le snippet. Pour l’instant, vous n’aurez aucune action dans cet onglet :

Enfin, l’onglet Script contient le code JavaScript/TypeScript du snippet. C’est dans cet onglet que vous passerez le plus de temps. Décortiquons le code qui se trouve dans cet onglet.
$("#run").click(() => tryCatch(run));
async function run() {
console.log("Hello World");
}
/** Default helper for invoking an action and handling errors. */
async function tryCatch(callback) {
try {
await callback();
} catch (error) {
OfficeHelpers.UI.notify(error);
OfficeHelpers.Utilities.log(error);
}
}
La première instruction est écrite en jQuery. Elle associe un gestionnaire évènementiel au clic sur le bouton de l’interface HTML. La notation ES6 (arrow function) est utilisée pour simplifier l’écriture :
$("#run").click(() => tryCatch(run));
La function tryCatch() s’exécute de façon asynchrone. La structure try catch tente d’exécuter la fonction passée en argument (ici, la fonction run()). La fonction tryCatch() retourne une promesse (grâce au mot-clé async). Le mot-clé await attend la résolution de cette promesse. Si une erreur est retournée, le bloc catch est exécuté pour afficher un message d’erreur.
La fonction run() est également asynchrone (async). Elle se contente d’afficher un message Hello World dans la console.
Exécution du premier snippet
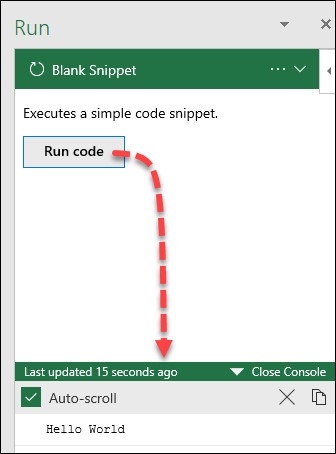
Pour exécuter ce premier snippet, cliquez sur l’icône Run de l’onglet Script Lab du ruban. Le volet Run s’affiche à droite du volet Code. Cliquez sur le bouton Run Code. Le résultat s’affiche dans la console :

Vous savez maintenant comment créer et exécuter un snippet élémentaire qui se content d’afficher Hello World dans la console. Dans la section suivante, vous allez en apprendre un peu plus sur la programmation asynchrone en JavaScript. Plusieurs techniques seront abordées, de la plus ancienne à la plus moderne. Chacune vous permettra de mieux comprendre les instructions async et await utilisées aujourd’hui.