Pour faciliter le travail sur les dates et les heures, vous pouvez utiliser la bibliothèque JavaScript Moment.js. La documentation sur cette bibliothèque se trouve ici : https://momentjs.com/

Pour pouvoir accéder à cette bibliothèque dans votre code, vous allez indiquer son URL dans l’onglet Libraries de Script Lab (en gras dans les instructions suivantes) :
https://appsforoffice.microsoft.com/lib/1/hosted/office.js https://momentjs.com/downloads/moment-with-locales.min.js @types/office-js office-ui-fabric-js@1.4.0/dist/css/fabric.min.css office-ui-fabric-js@1.4.0/dist/css/fabric.components.min.css core-js@2.4.1/client/core.min.js @types/core-js jquery@3.1.1 @types/jquery@3.3.1
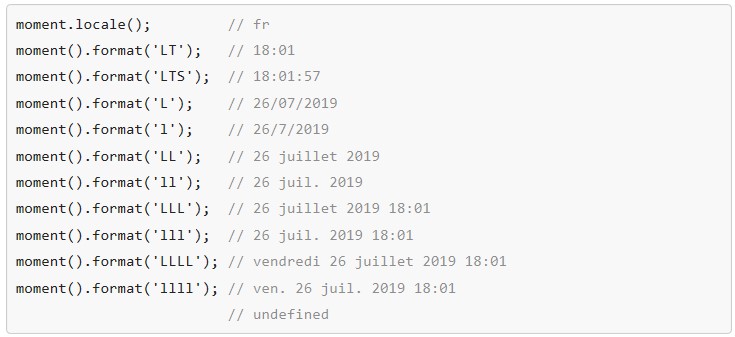
Vous pouvez maintenant créer une date en exécutant la méthode moment(). Utilisez la fonction format() pour indiquer ce que vous voulez obtenir :

Utilisez la fonction numberFormat() pour indiquer quelles informations doivent être affichées. Consultez la page https://momentjs.com/ pour en savoir plus sur les chaînes de formatage utilisables.
Voici le code de la fonction dateAvecMoment() :
async function dateAvecMoment() {
await Excel.run(async (context) => {
const feuille = context.workbook.worksheets.getActiveWorksheet();
let date = moment().format("L");
feuille.getRange("A2").numberFormat = [["dddd D/MM/YYYY"]];
feuille.getRange("A2").values = [[date]];
});
}
Après avoir récupéré la feuille courante :
const feuille = context.workbook.worksheets.getActiveWorksheet();
La date est récupérée avec la fonction moment() :
let date = moment().format("L");
Le format de la cellule A2 est défini en initialisant la propriété numberFormat :
feuille.getRange("A2").numberFormat = [["dddd D/MM/YYYY"]];
Puis la date est insérée dans la cellule A2 :
feuille.getRange("A2").values = [[date]];
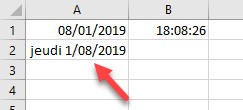
Voici un exemple d’exécution :
Affichage de l’heure dans la cellule B2 avec la bibliothèque Moment.js
Consultez la page https://momentjs.com/ pour en savoir plus sur le paramètre de la fonction format() et sur les chaînes de formatage utilisables.
Voici le code de la fonction heureAvecMoment() :
async function heureAvecMoment() {
await Excel.run(async (context) => {
const feuille = context.workbook.worksheets.getActiveWorksheet();
let date = moment().format("LTS");
feuille.getRange("B2").numberFormat = [["hh:mm:ss"]];
feuille.getRange("B2").values = [[date]];
});
}
Après avoir récupéré la feuille courante :
const feuille = context.workbook.worksheets.getActiveWorksheet();
L’heure est récupérée avec la fonction moment() :
let date = moment().format("LTS");
Le format de la cellule B2 est défini en initialisant la propriété numberFormat :
feuille.getRange("B2").numberFormat = [["hh:mm:ss"]];
Puis l’heure est insérée dans la cellule B2 :
feuille.getRange("B2").values = [[date]];
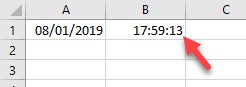
Voici un exemple d’exécution :