Vous habitez dans une zone où les ondes radio ont du mal à passer ? Vous recevez mal ou très mal la TNT ? Si votre connexion Internet est également de mauvaise qualité, vous pouvez toujours installer une antenne parabolique et souscrire un abonnement à TNT Sat. Par contre, si vous avez une connexion Internet de bonne qualité (ADSL rapide ou fibre), vous pouvez accéder à la TNT via Internet.
Dans un article intitule « Windows 10 – La télévision gratuite, partout« , je vous ai montré comment utiliser l’application Molotov TV pour accéder à la TNT sur votre ordinateur. Dans cet article, vous irez encore plus loin. Je vous propose d’utiliser l’application Molotov TV sur un boîtier Apple TV afin d’accéder aux chaînes de la TNT sur votre téléviseur, sans décodeur TNT ni antenne parabolique !
Vous avez dit Apple TV ?
L’Apple TV est un boîtier de petites dimensions : hauteur 35 mm, largeur 98 mm, profondeur 98mm. Il se connecte :
- Au secteur 220V via un connecteur fourni.
- A votre téléviseur via un connecteur HDMI non fourni.
- A votre box en Wi-Fi ou avec un câble RJ45 non fourni.
Une télécommande Bluetooth minimaliste permet de communiquer avec l’Apple TV.
Alors que j’écris ces lignes, l’Apple TV existe en deux versions : HD et 4K :

Pour regarder les chaînes de la TNT, vous utiliserez une application gratuite, disponible dans le Store Apple TV : Molotov TV.
Installation de l’Apple TV
Pour installer rapidement votre Apple TV, pensez à acheter un câble HDMI mâle-mâle, comme celui-ci :

Raccordez le câble HDMI à l’Apple TV et à un connecteur HDMI de votre téléviseur. Si vous utilisez une connexion Ethernet, reliez le câble Ethernet à l’Apple TV. Reliez enfin le cordon secteur à l’Apple TV. Rien d’autre au niveau des connecteurs !
Mettez votre téléviseur sous tension et indiquez-lui quel port HDMI il doit utiliser (le port sur lequel vous avez connecté l’Apple TV). Si nécessaire, consultez la documentation de votre téléviseur pour savoir comment faire.
Un écran de configuration de l’Apple TV s’affiche. Suivez toutes les étapes pour indiquer votre langue, le réseau Internet à utiliser (Ethernet ou Wi-Fi), et tous les autres paramètres qui vous seront présentés. On vous propose alors de mettre à jour le système. Validez et patientez jusqu’à la fin de la mise à jour.
Regarder la TNT sur votre Apple TV
Pour regarder la TV sur votre Apple TV, vous allez installer l’application Molotov TV, disponible gratuitement dans le Store.
Dans le menu général de votre Apple TV, cliquez sur l’icône App Store avec votre télécommande :

L’icône Molotov TV est directement disponible :

Cliquez dessus puis cliquez sur Obtenir.
Quelques instants plus tard, l’application Molotov TV a été installée dans votre Apple TV.
Pour lancer l’application, quittez le store et accédez au menu principal en appuyant autant de fois que nécessaire sur la touche Menu de votre télécommande. L’icône de Molotov TV apparaîtra dans le menu principal. Cliquez dessus pour lancer l’application.
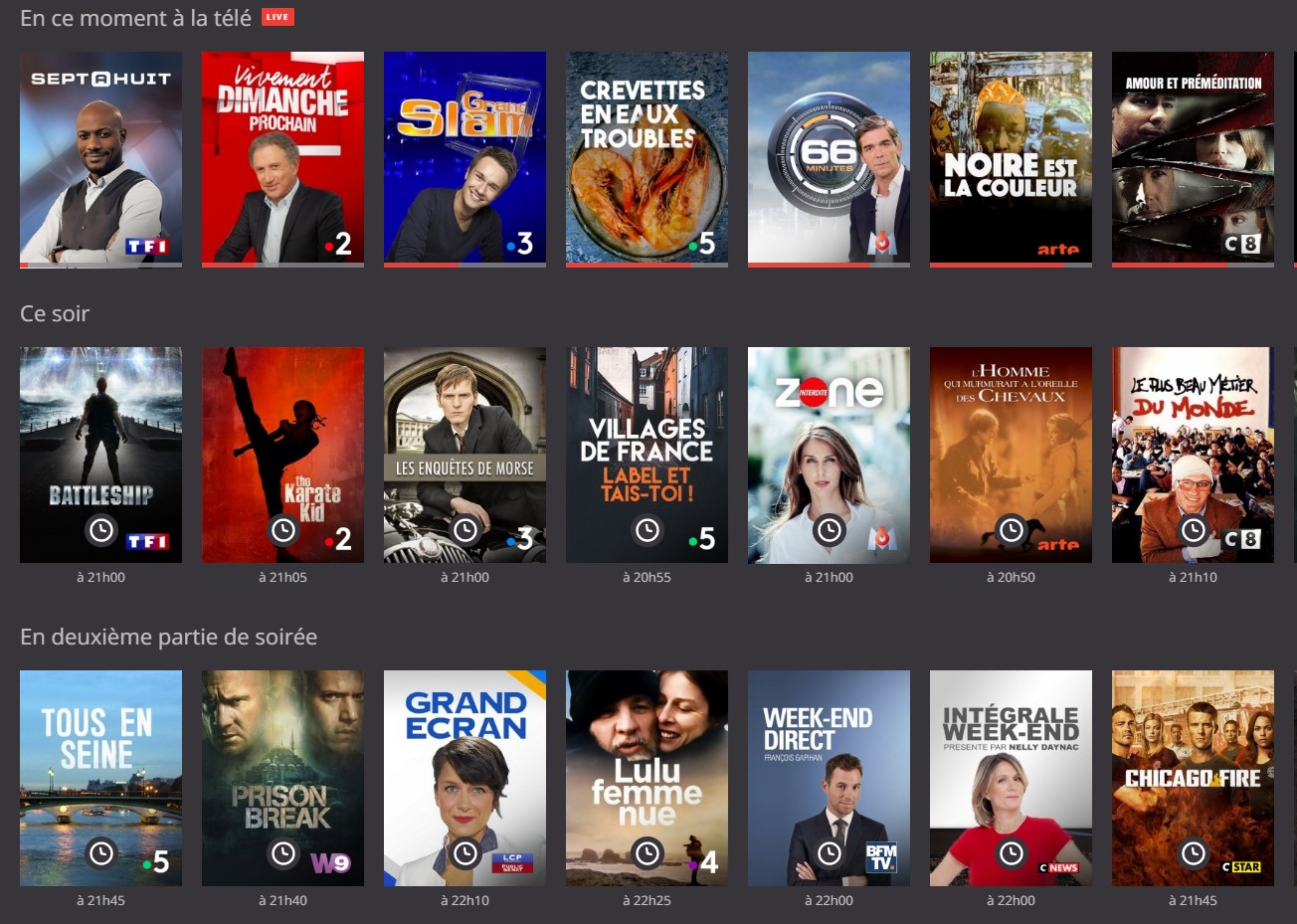
Il ne vous reste plus qu’à choisir la chaîne que vous voulez regarder sous En ce moment à la télé :

Tout comme sur un ordinateur, vous pouvez enregistrer les émissions et les films pour les voir plus tard. Du moins sur les chaînes qui le permettent. Lisez l’article « Windows 10 – La télévision gratuite, partout » pour en savoir plus.
Les avantages de l’Apple TV
La possibilité d’utiliser l’application Molotov TV est un gros avantage pour l’Apple TV. Très stable et vraiment simple à utiliser, elle vous fera consommer la télévision comme vous ne l’avez jamais fait jusqu’ici ! Autre point important, elle est très stable sur l’Apple TV. Vous pourrez l’utiliser pendant des heures et des heures sans aucun « plantage ».
La télécommande Bluetooth est également un gros avantage. Facile à prendre en main, vous apprécierez :
- La Surface Touch qui agit à la fois comme un trackpad d’ordinateur et comme un bouton de souris.
- Le bouton et le microphone Siri qui vous permettront d’effectuer des recherches oralement.
- Le bouton TV/Accueil qui vous permettra de mettre en veille et de réveiller votre Apple TV mais également votre TV, reléguant sa télécommande aux oubliettes !
- Sa facilité de recharge, en la connectant à un ordinateur, une power bank ou un chargeur secteur/USB.
Le store de l’Apple TV donne accès à de nombreuses autres applications orientées TV, mais aussi à des jeux gratuits ou payants.
N’hésitez pas à laisser un message si vous aussi, vous utilisez une Apple TV ou une autre solution pour regarder la TNT sur votre TV via Internet.