Le contrôle Image permet d’afficher des images dans une boîte de dialogue personnalisée.
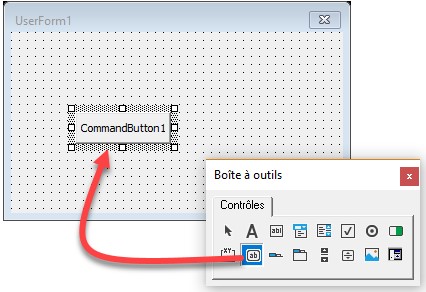
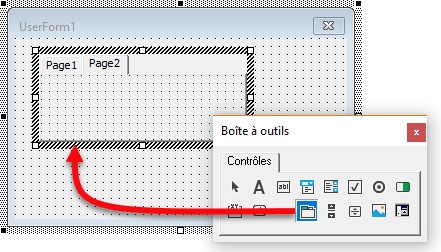
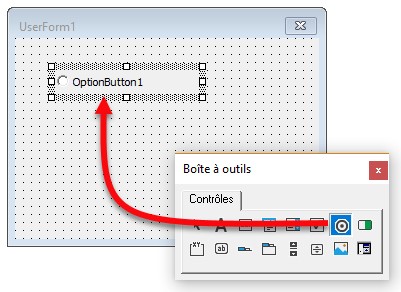
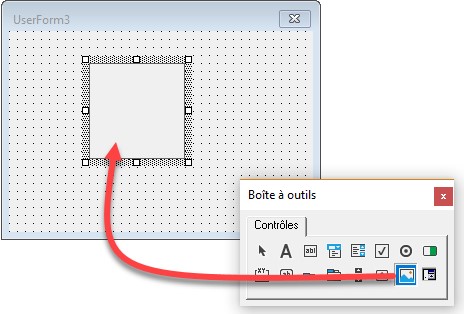
Pour insérer un contrôle Image, sélectionnez l’outil Image dans la boîte à outils, puis cliquez dans la boîte de dialogue personnalisée :

Vous utiliserez les propriétés suivantes :
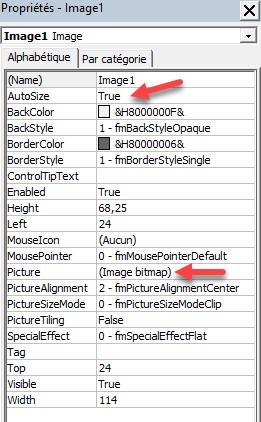
- AutoSize pour adapter la taille de contrôle Image à l’image.
- Picture pour affecter une image au contrôle Image.
Pour affecter une image au contrôle Image, vous affecterez la fonction LoadPicture() à la propriété Picture du contrôle:
Image1.Picture = LoadPicture("chemin et nom de l'image")
A titre d’exemple, nous allons afficher une image dans une boîte de dialogue personnalisée. Lorsque l’utilisateur cliquera dessus, une deuxième image sera affichée. Lorsqu’il cliquera à nouveau dessus, la première image sera affichée. Ainsi de suite…
Nous utiliserons les deux images suivantes :


Créez une nouvelle boîte de dialogue personnalisée.
A l’aide de la fenêtre Propriétés, affectez le texte « Le contrôle Image » à la propriété Caption de UserForm1.
Insérez un contrôle Label. Cliquez sur ce contrôle. A l’aide de la fenêtre Propriétés, affectez le texte « Cliquez sur l’image » à sa propriété Caption.
Insérez un contrôle Image. Cliquez sur ce contrôle. A l’aide de la fenêtre Propriétés, initialisez à True sa propriété AutoSize. Cliquez sur (Image bitmap) en face de la propriété Picture et affectez-lui l’image du premier papillon :

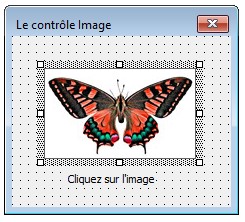
Voici ce que vous devriez obtenir :

Basculez sur la fenêtre Code en appuyant sur la touche de fonction F7.
Pour savoir quelle image est affichée dans le contrôle Image, nous allons utiliser une variable que nous appellerons papillon :
Dim papillon
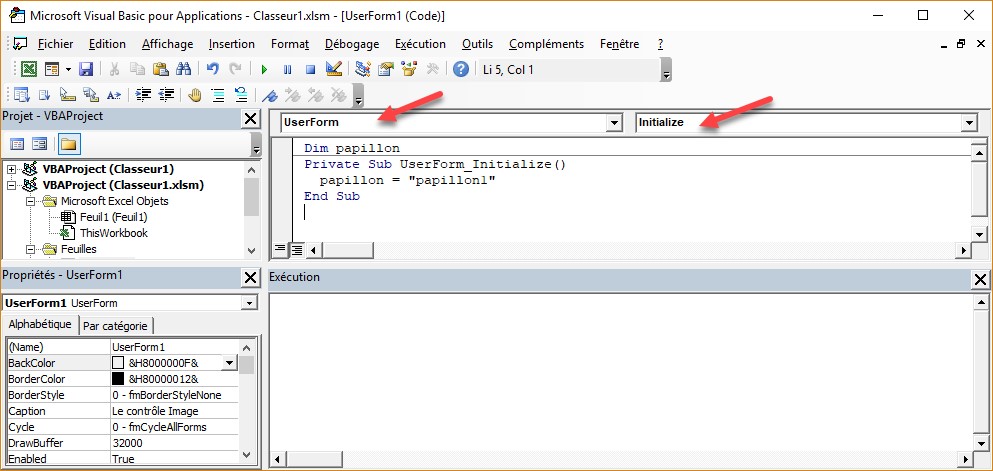
Sélectionnez UserForm dans la première liste déroulante et Initialize dans la deuxième et définissez le code suivant pour mémoriser que le premier papillon est affiché au démarrage de l’application :

Voici le code de la procédure UserForm_Initialize() :
Private Sub UserForm_Initialize() papillon = "papillon1" End Sub
Sélectionnez Image1 dans la première liste déroulante et MouseUp dans la seconde, puis complétez la procédure Image1_MouseUp() comme ceci :
Private Sub Image1_MouseUp(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Single, ByVal Y As Single)
If papillon = "papillon1" Then
papillon = "papillon2"
Image1.Picture = LoadPicture("C:\data\mediaforma\Images\papillon2.jpg")
Else
papillon = "papillon1"
Image1.Picture = LoadPicture("C:\data\mediaforma\Images\papillon1.jpg")
End If
End Sub
Lorsque l’utilisateur clique sur l’image, un événement MouseUp est généré. Si la variable papillon vaut papillon1, cela signifie que le premier papillon est affiché. Dans ce cas, la variable papillon est initialisée à papillon2 et le deuxième papillon est affiché à la place du premier :
If papillon = "papillon1" Then
papillon = "papillon2"
Image1.Picture = LoadPicture("C:\data\mediaforma\Images\papillon2.jpg")
Si la variable papillon est différente de papillon1, cela signifie que le deuxième papillon est affiché. Dans ce cas, la variable papillon est initialisée à papillon1 et le premier papillon est affiché à la place du deuxième :
Else
papillon = "papillon1"
Image1.Picture = LoadPicture("C:\data\mediaforma\Images\papillon1.jpg")
End If