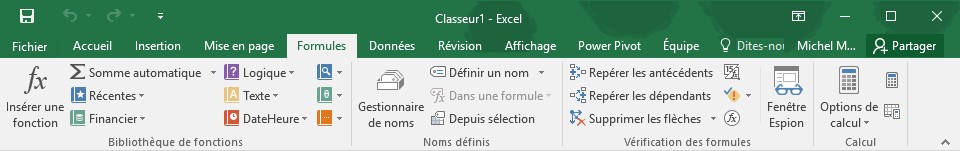
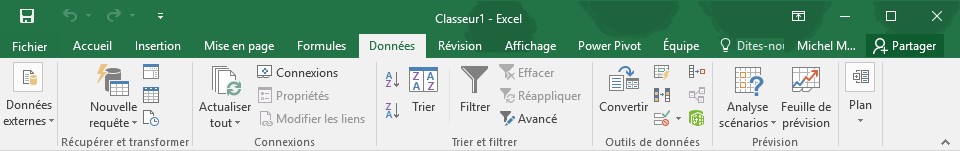
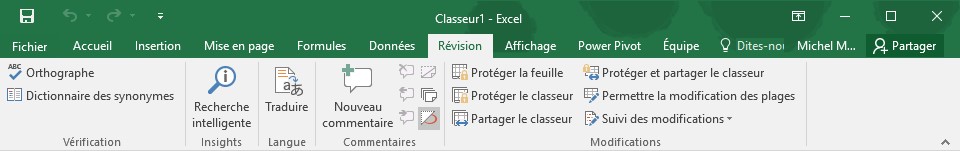
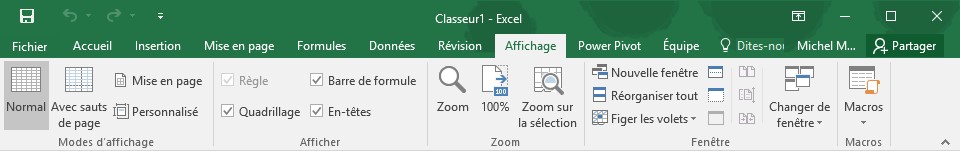
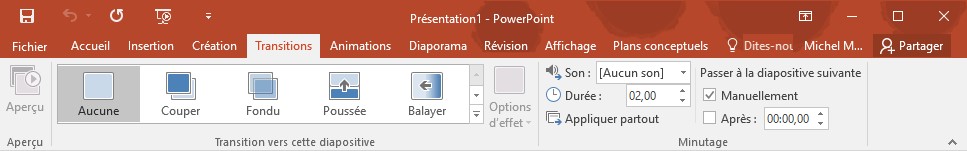
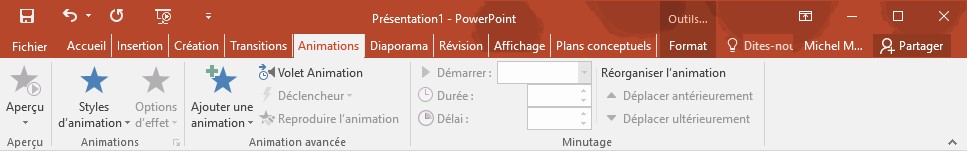
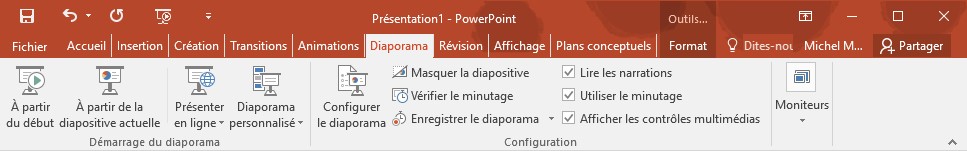
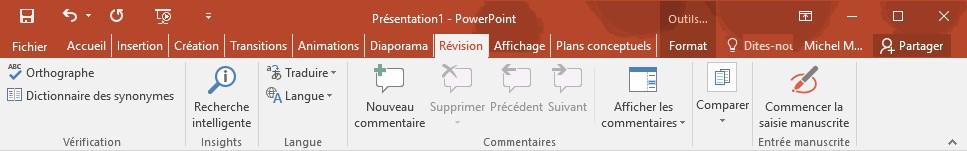
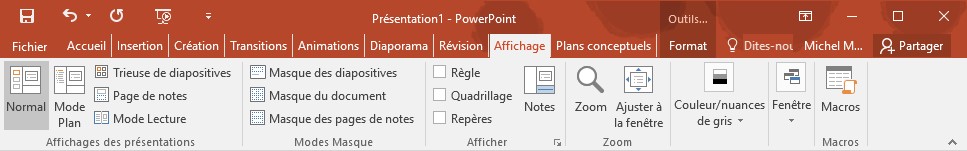
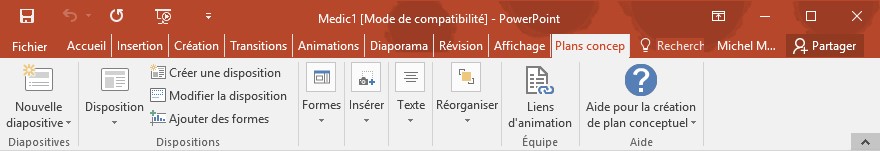
Le ruban est composé de plusieurs onglets qui donnent accès aux commandes les plus pertinentes dans chacun des domaines de travail de l’application. A l’intérieur des différents onglets onglet, les commandes sont regroupées dans plusieurs catégories appelés groupes.
Les onglets par défaut ont pour nom Fichier, Accueil, Envoi/Réception, Dossier et Affichage.
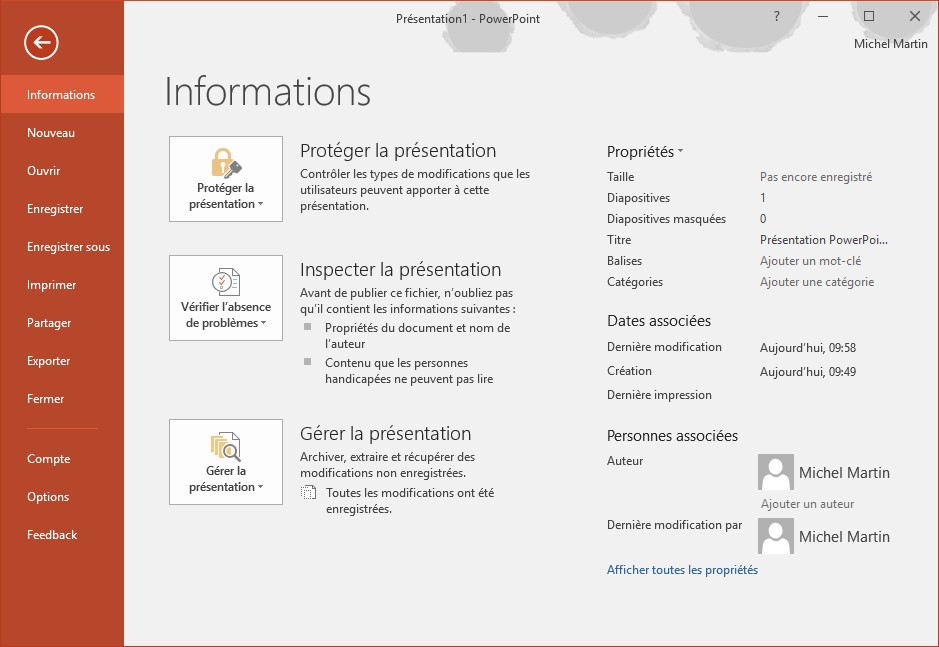
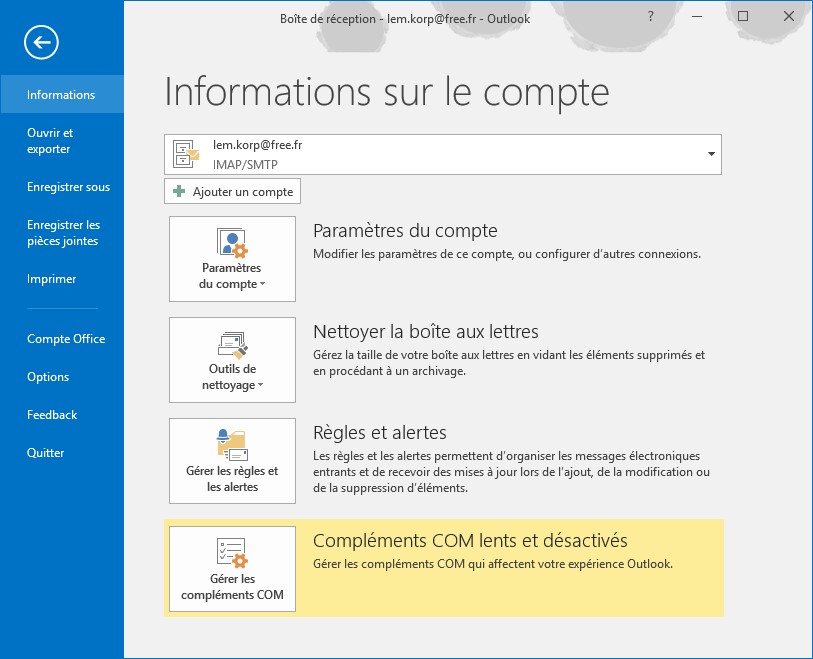
L’onglet Fichier donne accès à la vue Backstage, qui regroupe de nombreuses fonctions telles que le paramétrage des comptes e-mail, la gestion des règles et alertes, l’impression des messages et le paramétrage d’Outlook.

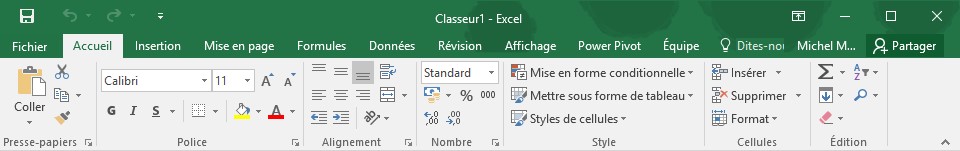
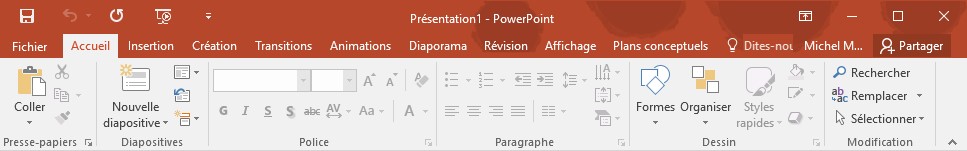
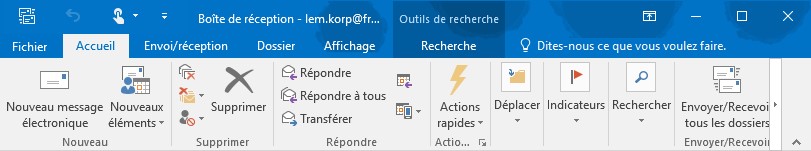
L’onglet Accueil donne accès aux commandes les plus courantes : nouveau message, rendez-vous, réunion, contact ou tâche, actions rapides, déplacements, règles, indicateurs, etc.

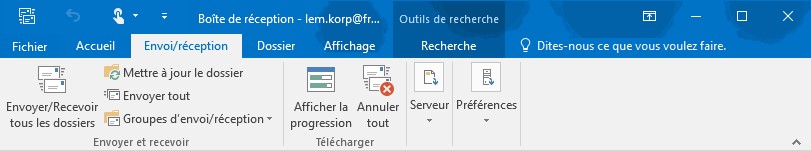
L’onglet Envoi/Réception rassemble les commandes liées à l’envoi et la réception d’e-mails.

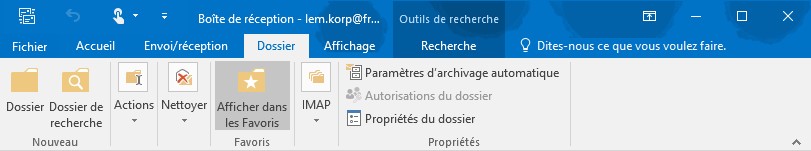
L’onglet Dossier permet de créer de nouveaux dossiers, mais aussi de copier, nettoyer et supprimer des dossiers existants.

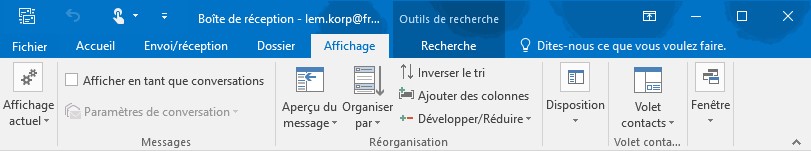
Enfin, l’onglet Affichage permet de personnaliser l’affichage dans la fenêtre d’Outlook.

Comme nous le verrons dans un autre sujet, Outlook 2016 vous permet aussi de créer vos propres onglets afin de regrouper les commandes que vous utilisez le plus fréquemment.