Vous pouvez insérer un fichier audio dans une diapositive.
Si le fichier se trouve sur les unités de masse de l’ordinateur :
- Cliquez sur la diapositive concernée.
- Basculez sur l’onglet Insertion dans le ruban.
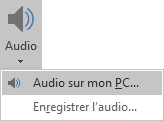
- Cliquez sur l’icône Audio dans le groupe Média et sélectionnez Audio sur mon PC dans le menu.
- Désignez le fichier AIFF, AU, MIDI, MP3, MP4 audio, WAV, WMA ou Audio QuickTime à utiliser et cliquez sur Insérer.

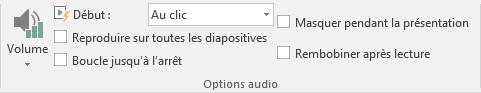
Pour définir le mode de lecture du fichier audio, cliquez sur le haut-parleur qui le représente dans la diapositive, sélectionnez l’onglet Outils audio/Lecture dans le ruban et utilisez la liste Début du groupe Options audio pour indiquer l’élément déclencheur du son.






PowerPoint 2016 – Enregistrer un commentaire audio
Pour enregistrer un commentaire vocal dans une diapositive, procédez comme suit :
Une icône représentant un haut-parleur apparaît sur la diapositive. Pour entendre le commentaire audio lors de la présentation, il suffit de cliquer sur le haut-parleur.
Vous pouvez également faire en sorte que le son soit lu dès l’affichage de la diapositive : cliquez sur le haut-parleur, basculez sur l’onglet Outils audio/Lecture et sélectionnez Automatiquement dans la liste déroulante Début (groupe Options audio).