Ce dossier va vous montrer comment utiliser l’API JavaScript IndexedDB pour stocker des données dans une base de données locale propre au navigateur Web utilisé. IndexedDB est un système de gestion de bases de données transactionnel. Vous serez peut-être dérouté si vous avez l’habitude de travailler avec des bases de données relationnelles. En effet, IndexedDB est une base orientée objet, ce qui diffère sensiblement des tables constituées de lignes et colonnes des bases de données relationnelles…
En quelques puces, les avantages d’IndexedDB :
- Possibilité de gérer un grand nombre de données structurées côté client, online ou offline. Recherches performantes basées sur un ou plusieurs index.
- Fonctionnement asynchrone.
Quelques indices pour mieux cerner IndexedDB
- Tout comme dans le Local Storage, IndexedDB mémorise des éléments sous la forme de paires clé/valeur. Par contre, les valeurs peuvent être des objets structurés (c’est-à-dire posséder une ou plusieurs propriétés) et les clés peuvent être générées automatiquement ou issues d’un key path qui définit le champ utilisé pour la clé.
- A l’heure où j’écris ces lignes, l’API IndexedDB est essentiellement asynchrone : les données ne sont pas retournées par l’API mais par une fonction de rappel (callback). De même, on ne stocke pas et on ne lit pas des données dans la base de données. On demande de les stocker ou de les lire. Une fonction du DOM est exécutée lorsque la demande a été exécutée. Vous pouvez alors savoir si elle a abouti ou si elle a échoué.
- IndexedDB est orienté objet : ce n’est pas une base de données relationnelle avec des tables, des colonnes et des lignes. Avec IndexedDB, on dispose d’un espace de stockage d’objets pour un type de données particulier et on manipule des objets JavaScript dans cet espace.
- Il n’y a pas de langage SQL dans IndexedDB. Pour accéder à une donnée ou un ensemble de données, on lance une recherche sur un index. On obtient alors un curseur que l’on utilise pour parcourir l’ensemble des résultats.
- Les requêtes sont des objets qui reçoivent les événements DOM de succès ou d’échec (propriétés onsuccess et onerror). On peut appeler addEventListener() et removeEventListener() sur ces objets. Elles ont aussi les propriétés readyState, result et errorCode qui donnent l’état d’une requête.
- Tout ce que vous faites avec IndexedDB se fait dans le cadre de transactions, qui ont une durée de vie définie.
- Attention : Pour des raisons de sécurité, l’accès aux données IndexedDB n’est possible qu’à partir du même domaine ou du même port que là où elles sont stockées. Si vous essayez d’y accéder depuis un autre domaine, votre demande sera refusée.
Dans la suite de la formation, vous allez apprendre à ouvrir une base de données IndexedDB, à créer un store, à écrire, lire et supprimer des données dans le store, et à afficher les résultats retournés par vos requêtes.
Attention
Alors que j’écris ces lignes, l’API IndexedDB n’est entièrement compatible qu’avec les dernières versions de Google Chrome. Les tests ont été effectués sur la version 41 de Google Chrome.
Test de compatibilité
Si Google chrome n’est pas installé sur votre ordinateur, téléchargez la dernière version de ce navigateur en vous rendant sur https://www.google.fr/chrome/browser/desktop/ :

L’API IndexedDB n’est pas finalisée. Si vous voulez la tester sur plusieurs navigateurs, vous devrez vous adresser aux différents navigateurs qui l’implémentent en utilisant des préfixes :
var window.indexedDB = window.indexedDB || window.webkitIndexedDB || window.mozIndexedDB || window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange;
Si la valeur stockée dans la variable window.indexedDB est false, le navigateur ne supporte pas (du tout ou entièrement) l’API IndexedDB :
if (!window.indexedDB) {
window.alert("Votre navigateur n'est pas compatible avec l'API IndexedDB.")
}
else {
window.alert("Votre navigateur est compatible avec l'API IndexedDB.")
}
Pour éviter l’affichage d’un trop grand nombre de boîtes de dialogue, nous allons insérer une balise <div> dans le code et y accéder en JavaScript pour afficher les messages. Voici le code complet :
<!DOCTYPE html>
<html>
<head>
<title>IndexedDB</title>
</head>
<body>
<div id="note"></div>
<script>
var note = document.getElementById("note");
window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange;
if (!window.indexedDB) {
note.innerHTML += 'Votre navigateur n\'est pas compatible avec l\'API IndexedDB.';
}
else {
note.innerHTML += 'Votre navigateur est compatible avec l\'API IndexedDB.';
}
</script>
</body>
</html>
Préparation des données à stocker dans la base de données
Avant d’ouvrir la base de données, nous allons définir quelques données. A titre d’exemple, ces données vont concerner les personnes inscrites à une newsletter :
const inscrits = [
{ id: "01", prenom: "Pierre", nom: "Perrac", age: 28, mail: "pierre.perrac@gmail.com" },
{ id: "02", prenom: "Marie", nom: "Courteau", age: 19, mail: "marie.courteau@free.fr" }
];
note.innerHTML += 'Données préparées pour stockage dans la base de données.<br>';
Ouverture de la base de données
Pour ouvrir une base de données IndexedDB, vous utiliserez la fonction open() de l’objet window.indexedDB :
var db;
var request = window.indexedDB.open('test', 1);
request.onerror = function(evt) {
note.innerHTML += 'Erreur : ' + evt.target.errorCode;
};
request.onsuccess = function(evt) {
db = request.result;
note.innerHTML += 'Base de données ouverte avec succès.<br>';
};
request.onupgradeneeded = function(event) {
}
Remarque
Si ce même code est stocké sur deux sites différents, deux bases de données portant le nom test, mais totalement différentes, seront créées dans le navigateur.
Dans cet exemple de code, la base de données à ouvrir porte le nom test. La fonction open() admet deux paramètres :
- Le nom de la base de données. Si cette base existe, elle est ouverte. Sinon, elle est créée.
- La version de la base de données. Ce paramètre est utilisé si la structure de la base de données change (ajout ou suppression de propriétés).
La fonction open() retourne un objet IDBRequest sur lequel on définit plusieurs fonctions événementielle :
- onerror est lévé si l’ouverture de la base de données est impossible ;
- onsuccess est levé si la base de données a pu s’ouvrir. Dans ce cas, l’objet lié à l’ouverture de la base de données est stocké dans la variable db.
- onupgradeneeded est levé si vous voulez mettre à jour la base de données. Par exemple pour ajouter, supprimer ou modifier des propriétés.
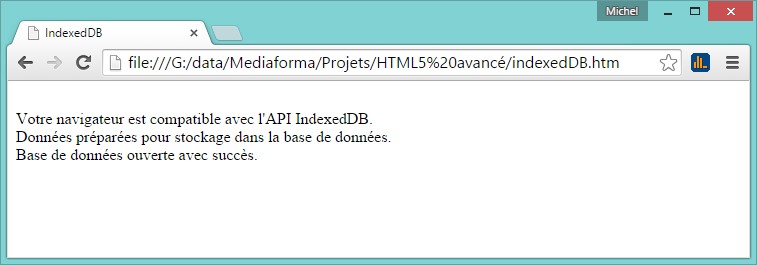
Exécutez ce code dans Google Chrome. Voici ce que vous devriez obtenir :

Création d’un ObjectStore pour préparer la sauvegarde de données dans la base
Les ObjectStore sont l’équivalent des tables dans les bases de données relationnelles. Ils permettent de stocker des données (et non des tables) dans la base de données. Lorsqu’une données est stockée dans la base, elle est associée à une clé.
IndexedDB permet de créer des index sur tous les objets du store. Par leur intermédiaire, il est possible d’accéder aux valeurs stockées dans le store en utilisant la valeur d’une propriété des objets stockés.
request.onupgradeneeded = function(event) {
var db = event.target.result;
var objectStore = db.createObjectStore("inscrits", {keyPath: "id"});
for (var i in inscrits) {
objectStore.add(inscrits[i]);
}
}
L’objet store est créé avec la méthode createObjectStore(). Cette méthode demande deux paramètres :
- Le nom du store. Ici, le store a pour nom inscrits.
- Un objet. Ici, nous définissons un keyPath (c’est l’équivalent d’un index) afin que chaque objet du store soit identifiable de façon unique. Vous devez vous assurer que chaque objet du store possède cette propriété.
Ajout de données dans le store
Lorsque le store a été défini, vous pouvez y ajouter des données. Pour cela, vous allez définir une transaction. Commencez par définir la fonction ajout() :
function ajout() {
}
Ajoutez un bouton dans le DOM et reliez le clic sur ce bouton à la fonction ajout() :
<body>
<button onclick="ajout()">Ajouter une donnée dans le store</button>
Insérez le code suivant dans la fonction ajout() :
function ajout() {
//Ajout de données dans le store
var request = db.transaction(["inscrits"], "readwrite")
.objectStore("inscrits")
.add({ id: "03", prenom: "Jean", nom: "Vertec", age: 44, mail: "jean.vertec@outlook.com" });
request.onsuccess = function(event) {
note.innerHTML += 'Jean Vertec n\'a pas pu être ajouté dans le store.<br>';
};
request.onerror = function(event) {
note.innerHTML += 'Jean Vertec a été ajouté dans le store.<br>';
}
}
Pour ajouter des données dans le store, on commence par définir une transaction avec la méthode transaction() pour déterminer le nom du store concerné. La méthode transaction() admet trois paramètres :
- La liste avec laquelle vous allez travailler. Ici, le tableau d’objets inscrits[]).
- Le mode d’accès au store (readonly ou readwrite). Ce paramètre est optionnel.
- Le changement de version de la base. Ce paramètre est optionnel.
var request = db.transaction(["inscrits"], "readwrite")
Une fois la transaction paramétrée, on indique le nom du store avec la fonction objectStore() :
.objectStore("inscrits")
Puis on ajoute les données avec la méthode add() :
.add({ id: "03", prenom: "Jean", nom: "Vertec", age: 44, mail: "jean.vertec@outlook.com" });
On attache deux méthodes événementielles sur les événements onsuccess et onerror à l’objet request ainsi obtenu. Ces deux méthodes affichent un message dans le <div> note :
request.onsuccess = function(event) {
note.innerHTML += 'Jean Vertec n\'a pas pu être ajouté dans le store.<br>';
};
request.onerror = function(event) {
note.innerHTML += 'Jean Vertec a été ajouté dans le store.<br>';
}
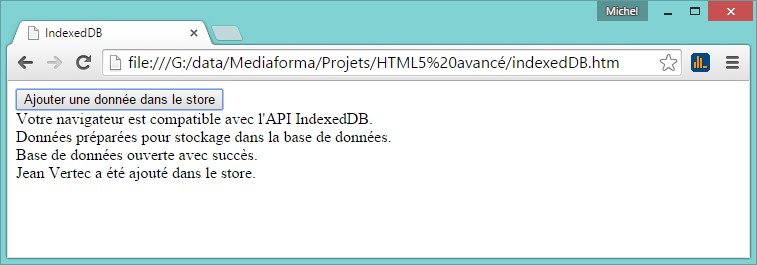
Cliquez sur le bouton. Voici ce que vous devriez obtenir :

Lecture de données dans le store
Voyons maintenant comment lire les données stockées dans le store.
Commencez par créer la fonction lecture() :
function lecture() {
}
Définissez un nouveau bouton et reliez la fonction lecture au clic sur ce bouton :
<button onclick="lecture()">Lecture et affichage du store</button>
Complétez la fonction lecture par ce code :
function lecture() {
var resultat = '';
var objectStore = db.transaction(["inscrits"]).objectStore("inscrits");
objectStore.openCursor().onsuccess = function(event) {
note.innerHTML = 'Id Prénom Nom Age Mail<br>';
var cursor = event.target.result;
if (cursor) {
resultat += cursor.key + ' : ' + cursor.value.prenom + ' ' + cursor.value.nom + ', ' + cursor.value.age + ' ans, ' + cursor.value.mail + '<br>';
cursor.continue();
}
else {
note.innerHTML += resultat;
}
};
}
Pour lire les données stockées dans le store, vous allez créer une transaction avec la méthode trasaction(). Précisez la liste avec laquelle vous allez travailler (ici, le tableau d’objets inscrits[]), puis indiquez le store sur lequel vous allez travailler avec la méthode objectStore() :
var objectStore = db.transaction(["inscrits"]).objectStore("inscrits");
Pour parcourir toutes les données dans le store, vous allez utiliser la méthode openCursor(). Si cette méthode s’exécute avec succès :
objectStore.openCursor().onsuccess = function(event) {
On commence par afficher le nom des champs dans le <div>note :
note.innerHTML = 'Id Prénom Nom Age Mail<br>';
S’il y a des données à lire dans la base :
if (cursor) {
Ces données sont lues et ajoutées à la variable resultat :
resultat += cursor.key + ' : ' + cursor.value.prenom + ' ' + cursor.value.nom + ', ' + cursor.value.age + ' ans, ' + cursor.value.mail + '<br>';
La fonction continue() est alors appelée pour poursuivre la lecture des données si d’autres données sont disponibles :
cursor.continue();
Dans le cas contraire, les données lues et mémorisées dans la variable resultat sont affichées dans le <div> note :
else {
note.innerHTML += resultat;
}
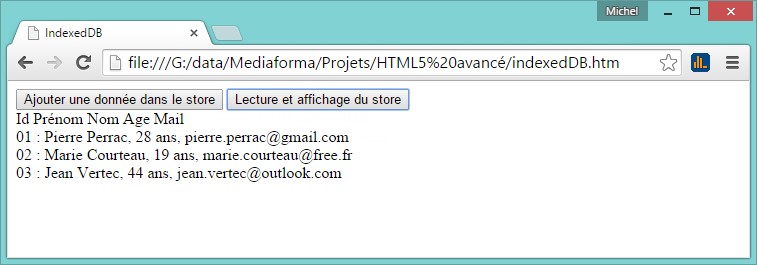
Cliquez sur le bouton Lecture et affichage du store. Voici ce que vous devriez obtenir :

Suppression de données dans le store
Pour terminer, voyons comment supprimer des données dans le store, et plus particulièrement la donnée de keypath 03, c’est-à-dire Jean Vertec.
Ajoutez la fonction suppression() :
function suppression() {
}
Définissez un bouton HTML et reliez le clic sur ce bouton à la fonction suppression() :
<button onclick="suppression()">Suppression de Jean Vertec</button>
Complétez la fonction suppression() comme ceci :
function suppression() {
var request = db.transaction(["inscrits"], "readwrite")
.objectStore("inscrits")
.delete("03");
request.onsuccess = function(event) {
note.innerHTML += 'Jean Vertec a été supprimé de la base de données.';
};
request.onerror = function(event) {
note.innerHTML += 'Jean Vertec n\'a pas pu être supprimé du store.<br>';
}
}
Vous y êtes maintenant habitué : toute opération dans le store commence par la définition d’une transaction. Pour supprimer la donnée de keypath « 03 », il suffit d’utiliser la fonction delete(« 03 ») :
var request = db.transaction(["inscrits"], "readwrite")
.objectStore("inscrits")
.delete("03");
Les lignes suivantes définissent le code événementiel lié aux événements onsuccess et onerror. Dans chacun de ces cas, un message est affiché dans le <div> note :
request.onsuccess = function(event) {
note.innerHTML += 'Jean Vertec a été supprimé de la base de données.';
};
request.onerror = function(event) {
note.innerHTML += 'Jean Vertec n\'a pas pu être supprimé du store.<br>';
}
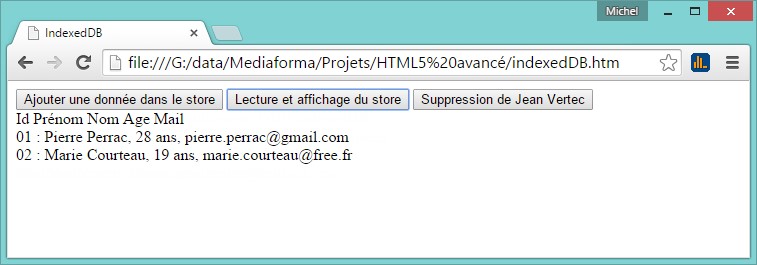
Cliquez sur le troisième bouton pour supprimer Jean Vertec du store puis sur le deuxième bouton pour afficher le contenu du store. Voici ce que vous devriez obtenir :

Voici le code complet :
<!DOCTYPE html>
<html>
<head>
<title>IndexedDB</title>
</head>
<body>
<button onclick="ajout()">Ajouter une donnée dans le store</button>
<button onclick="lecture()">Lecture et affichage du store</button>
<button onclick="suppression()">Suppression de Jean Vertec</button>
<div id="note"></div>
<script>
var note = document.getElementById("note");
window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB;
window.IDBTransaction = window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange;
if (!window.indexedDB) {
note.innerHTML += 'Votre navigateur n\'est pas compatible avec l\'API IndexedDB.<br>';
}
else {
note.innerHTML += 'Votre navigateur est compatible avec l\'API IndexedDB.<br>';
}
// Préparation des données à stocker dans la base de données
const inscrits = [
{ id: "01", prenom: "Pierre", nom: "Perrac", age: 28, mail: "pierre.perrac@gmail.com" },
{ id: "02", prenom: "Marie", nom: "Courteau", age: 19, mail: "marie.courteau@free.fr" }
];
note.innerHTML += 'Données préparées pour stockage dans la base de données.<br>';
// Ouverture de la base de données
var db;
var request = window.indexedDB.open('test', 1);
request.onerror = function(evt) {
note.innerHTML += 'Erreur : ' + evt.target.errorCode;
};
request.onsuccess = function(evt) {
db = request.result;
note.innerHTML += 'Base de données ouverte avec succès.<br>';
};
request.onupgradeneeded = function(event) {
// Création du store
var db = event.target.result;
var objectStore = db.createObjectStore("inscrits", {keyPath: "id"});
for (var i in inscrits) {
objectStore.add(inscrits[i]);
}
note.innerHTML += 'Store créé.<br>';
}
function ajout() {
//Ajout de données dans le store
var request = db.transaction(["inscrits"], "readwrite")
.objectStore("inscrits")
.add({ id: "03", prenom: "Jean", nom: "Vertec", age: 44, mail: "jean.vertec@outlook.com" });
request.onsuccess = function(event) {
note.innerHTML += 'Jean Vertec n\'a pas pu être ajouté dans le store.<br>';
};
request.onerror = function(event) {
note.innerHTML += 'Jean Vertec a été ajouté dans le store.<br>';
}
}
function lecture() {
var resultat = '';
var objectStore = db.transaction(["inscrits"]).objectStore("inscrits");
objectStore.openCursor().onsuccess = function(event) {
note.innerHTML = 'Id Prénom Nom Age Mail<br>';
var cursor = event.target.result;
if (cursor) {
resultat += cursor.key + ' : ' + cursor.value.prenom + ' ' + cursor.value.nom + ', ' + cursor.value.age + ' ans, ' + cursor.value.mail + '<br>';
cursor.continue();
}
else {
note.innerHTML += resultat;
}
};
}
function suppression() {
var request = db.transaction(["inscrits"], "readwrite")
.objectStore("inscrits")
.delete("03");
request.onsuccess = function(event) {
note.innerHTML += 'Jean Vertec a été supprimé de la base de données.';
};
request.onerror = function(event) {
note.innerHTML += 'Jean Vertec n\'a pas pu être supprimé du store.<br>';
}
}
</script>
</body>
</html>
Pour avoir des informations complémentaires sur IndexedDB, vous pouvez consulter les pages suivantes :



